Muse
(Student Project)
A mobile app made for users to put more time aside for mindfulness practices in their day to day life.
Project Brief
Muse is interested in launching a mobile application dedicated to meditation and mindfulness practices that will help users remain present and less distracted in their day to day lives. Muse would like to create an experience that would be accessible to users that are new to mindfulness practices, but that would also be beneficial to users that are well acquainted with meditation and mindfulness.
My Role
This was a solo project that took place over the course of a one week design sprint. I was solely responsible for all phases of design including: discovery, ideation, sketching, all synthesis, and all presentation materials including feature prioritization, storyboards and journeys. I also conducted research in the form of comparative analysis, user interviews, and usability testing.
Comparative Analysis
I began by studying several mobile applications dedicated to mediation and wellness. I found that there were quite a few of these applications available in the market. I discovered that many of these platforms offered limited features for free with the option to pay for premium services in order to gain unlimited access to all features in the future.
Interviews
I was able to conduct four user interviews over the course of one day enlisting students at General Assembly.
These interviews were focused on how mindfulness practices played a part in the participants’ daily lives and also how daily routines were prohibitive or conducive to self-care. Participants were asked what factors contributed to stress in their day to day lives and what the barriers were to developing better stress management techniques.
Insights from affinity mapping:
I don’t have enough time for myself.
I want to pay more attention to my mental well-being.
I am encouraged to take better care of myself by my friends and family.
I think that taking time for myself feels good.
Using the synthesis of the user interviews in affinity mapping, I created the two personas and problem statement below. These personas were used to validate all design decisions throughout the rest of the design sprint.
Problem: David needs a way to put more time aside for mindfulness in his day to day life because he finds that work and other obligations take him away from these practices.
Solution: By developing a mobile app that provides David with mindfulness exercises that allows him to track his progress, he will be able to make more time for mindfulness in his daily life. This will be evident when David’s progress is tracked through this app, and shows his mindfulness practices have increased in comparison to when he wasn’t using the app.
Storyboard and
Feature Prioritization
I applied insights from affinity mapping and the personas that I had created into thinking about the features necessary to produce a minimum viable product that would serve the user. I chose to focus on making a product that would be relatively easy to understand for a first time user, but that would also remain a relevant mindfulness tool after longtime use.
I then created a storyboard as a use case for my primary persona.
Iteration and
User Testing
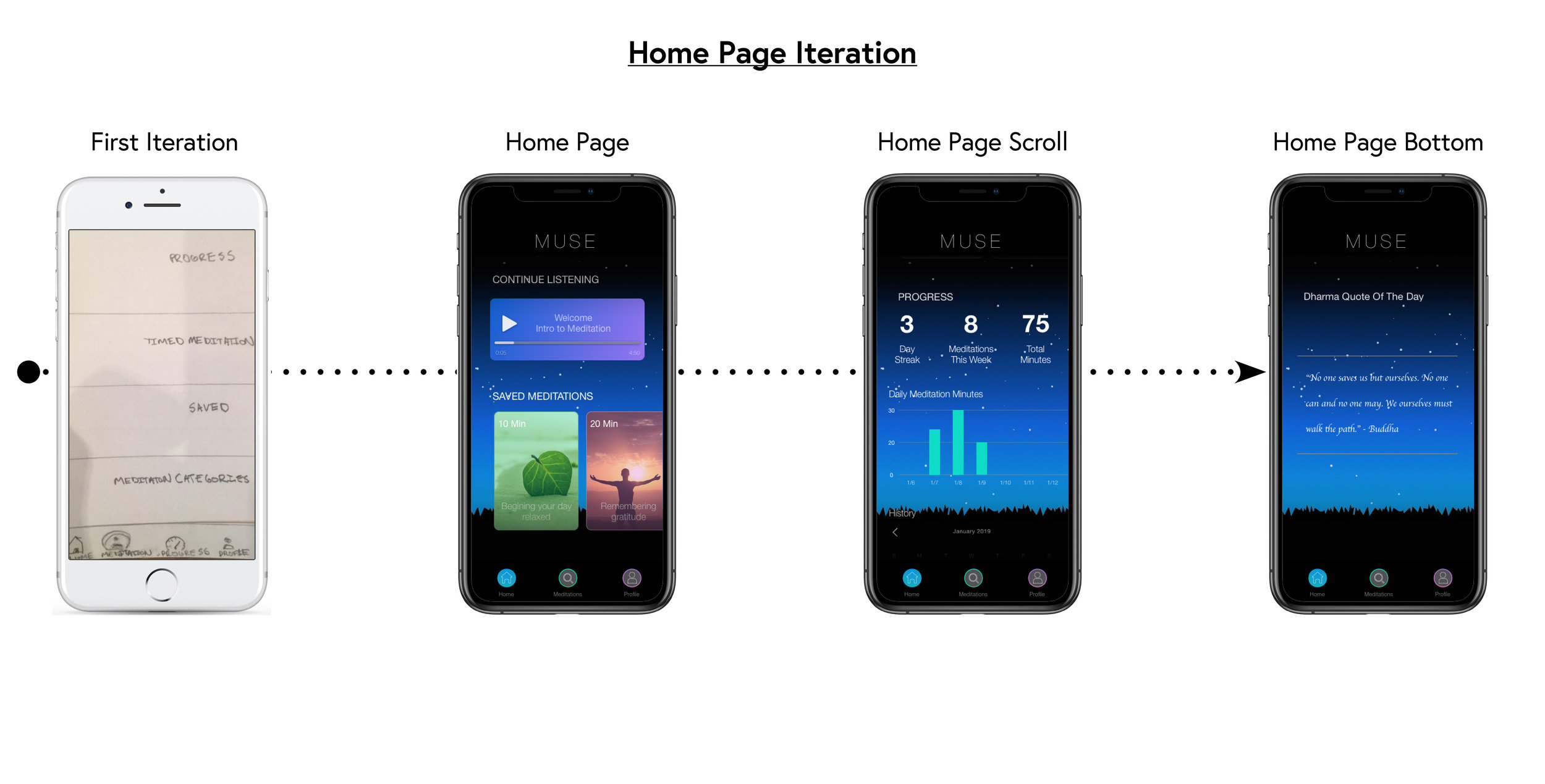
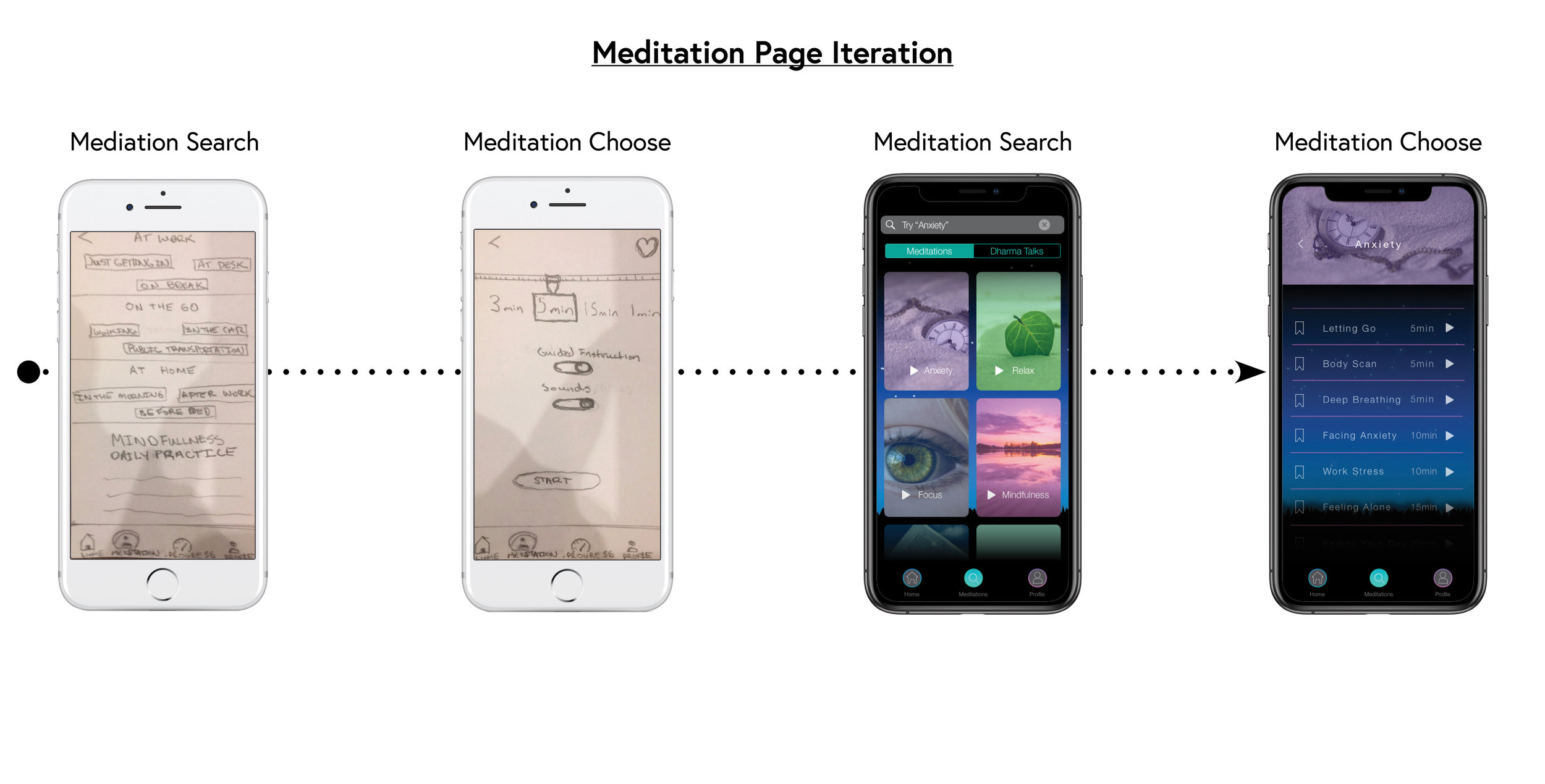
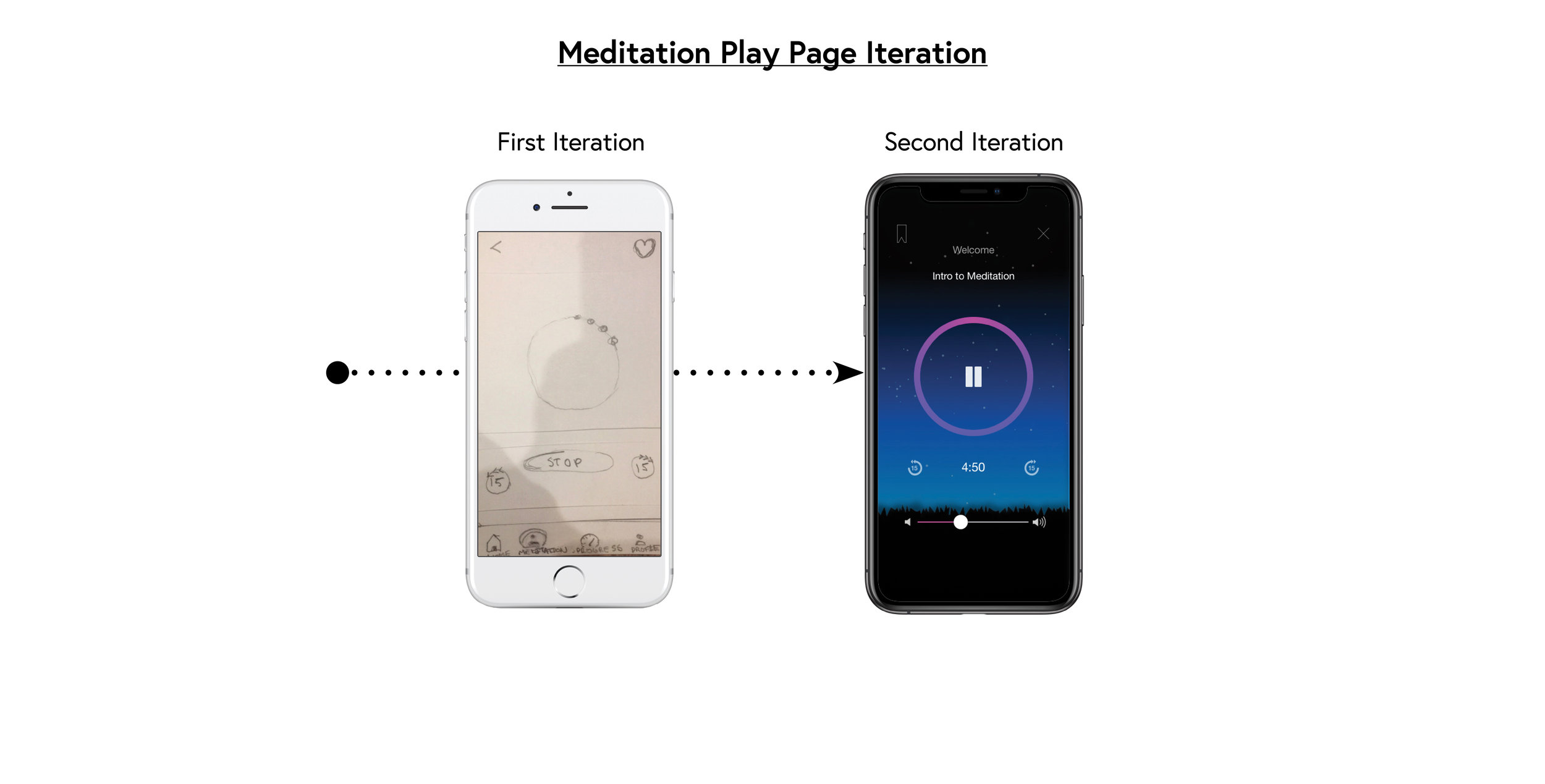
I quickly began iterating and testing with users. The first paper prototypes were tested using the Marvel Pop app. Initial testing proved that the designs that I had initially employed were too robust to be used with ease. A common critique was that the language used was not understandable. Navigation also proved to be difficult for most users. I responded by trimming some of the architecture of the app and focused on three main screens: Home, Meditations, and Profile.
Prototype
I then took the final screens from the clickable Invision prototype and combined them to make this demonstration animation below.
Prototype Demonstration
Next Steps
At the end of the one week sprint I was able to produce a minimum viable product that addressed the problem statement and the needs of the primary persona. In order to make Muse more navigable, I was challenged to cull some of the functionality and focus on specific screens and features. Given more time I would have liked to have spent more time designing the following:
Onboarding process and animations
Site Architecture - card sorting of meditations and content
Goal Setting feature that would tie into progress analytics
Prototype and test the “Invite Friends” feature